Part 1: Speed Up Blog Loading Time by Optimizing Images You Post
Some of us may be familiar with the 3 most popular image formats: JPEG, GIF, and PNG. However, most of us don't really know why they exist. So, before I go ahead with Parts 2 & 3 of my tutorial on how to speed up your blog loading time by optimizing images, I will share with you which image format to use for your images/graphics.
Joint Photographic Experts Group (JPEG)
This image format was primarily created for photographs and artwork. So, if you're sharing a photo taken from your digital camera, or a scanned image perhaps, you should use the JPEG image format. Why? Because it retains the true colors of the images. This format supports millions of colors unlike the other 2 popular image formats mentioned below.
Graphics Interchange Format (GIF)
I used to save all my images for the web in GIF format because of their small size. However, it doesn't retain the true colors of photographs like JPEGs. It only supports a maximum of 256 colors so the GIF format is commonly used for logos, buttons, or text images. Animated images are also smaller when using the GIF format. You can also use this format for transparency.
Portable Network Graphics (PNG)
PNG format is like JPEG and GIF combined. You can use this if you want to publish images that use more than 256 colors. I used to save my images in this format when I create or use rounded corners or fun frames on my images and I need transparency. Now, I only use the JPEG format and set the background color to that of my blog's colors. This is mainly because PNGs are usually of bigger file sizes. I recommend using this format for small images like your favicon or buttons.
JPEG vs GIF vs PNG
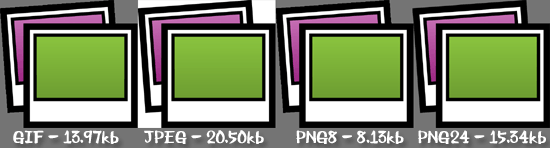
Here's a comparison of the quality and file size of each format when I use them on different types of images.

Now, I used a clipart and saved it using 4 different formats. I also used a different background color so you can see the transparency.
GIF, PNG-8, PNG-24 all retained the transparency of the image. JPEG didn't, as you can see with the white background. Also, if you notice, the file size difference is remarkable!
If you look closely, you'd see that the PNG formats look better than GIF. So, at this point, I would've preferred to use PNG-8 because the edges are not as jagged as that in the GIF format. But, if you prefer a better quality with the transparency intact, you'd pick the PNG-24 format.
I wrote this article to simply let you see what the most obvious difference is between these 3 formats. If you prefer a more detailed discussion on this topic, you can check out the articles below:
Stay tuned for:
Part 2 : Resize & Minimize Image File Size using IrfanView
Part 3 : Optimize Images for the Web using Photoshop
Part 4 : Other Tips to Speed Up Loading Time
I might also include some techniques on how you can reduce belly fat magically using Photoshop. Some of my friends have been sending me requests for this, including my brother, so I'll check if I can make a video tutorial for that. *LOL*

Thanks for telling me about their differences. I didn't really know why there needs to be so many...lol I don't see much of a difference except they say png don't get pixelated. I use Jpeg mostly.
ReplyDeleteI also use JPEG a lot. But, I find that my photos with texts look better on PNG than JPEG.
ReplyDelete